初めまして!Hurariと申します。
今回はWordPressの見出しのデザインの中身をご紹介いたします。
私はWordpressを使い始めてまだまだ日が浅いため、コピペOKのサイトを調べてはCSSを追加しています。
しかし、サイトのデザインを変えたいなという時にどこを変えればいいのか分からない。
そこで、CSSについて未熟な私だからこそ、皆さんと同じ立場でどうやったらカスタマイズできるのかをご紹介したいと思います。
少しでも、サイトを運営する皆さんのお役に立てれば幸いです。
この記事におすすめの方は?
- WordPressの見出しをカスタマイズしたい
- コピペOKのCSSの中身を理解したい
- WordPressを始めたばかりの方
- 見出しのデザインを変更したいがどこを変えればいいか分からない方
目次
CSSとは?
ブログを始めたばかりの方は、いきなりHTMLやCSSという単語が出てきて訳がわからないですよね。
私もブログ始めたての頃は理解していませんでした。
というより、理解していなくても豊富なサイトのおかげで綺麗なページが作れちゃう。
有益なページを作成されている皆さんに感謝ですね!
しかし、やっぱり理解しておいた方がエラーの対処時や、自分でカスタマイズしたくなった時に便利です。
Wikipediaから引用すると、HTMLはページを表現するための言語とあります。
今皆さんがご覧いただいている、文字や改行がそれにあたります。
HyperText Markup Languageは、ハイパーテキストを記述するためのマークアップ言語の1つ。略してHTMLと呼ばれることが多い。SGMLを元に開発された。World Wide Webにおいて、ウェブページを表現するために用いられる。
https://ja.wikipedia.org/wiki/HyperText_Markup_Language
一方のCSSは、HTMLをどのように修飾するかとあり、文字や見出しにデザインを加えるための言語になります。
Cascading Style Sheetsは、HTMLやXMLの要素をどのように修飾するかを指示する仕様の一つで、World Wide Web Consortium がとりまとめ勧告する。文書の構造と体裁を分離させるという理念を実現するために提唱されたスタイルシートの具体的な仕様の一つ。
https://ja.wikipedia.org/wiki/Cascading_Style_Sheets
これをひとまず頭の片隅においた上で、見出しのデザインの理解を行なっていきましょう!
CSSを追加する場所は?
CSSを追加する場所は2つあり、どちらを選んでも大丈夫です。
※ちなみに私はCocoonのテーマを使用しています。
- 外観 → テーマエディタ → style.css
- 外観 → カスタマイズ → 追加CSS
②カスタマイズ→追加CSSでは、ページの変化がリアルタイムで確認できるので、まずこちらでCSSを追加するのがオススメです。
その後、コード欄の広い①テーマエディタ→style.cssにコードをコピペし直すのが、私の普段のやり方になります。
CSSコードを理解する
見出しのデザインを行うためには、下記のようなCSSコードを追加します。
/* 本文の見出しh2のデザイン編集ここから */
.article h2{
background: #5c9ee7; /*背景色の設定*/
padding: 0.5em; /*文字周りの余白を設定*/
color: #fff; /*文字色の設定*/
}
/* 本文の見出しh2のデザイン編集ここまで */こちらのコードでは、h2という見出しのデザインを行なっています。
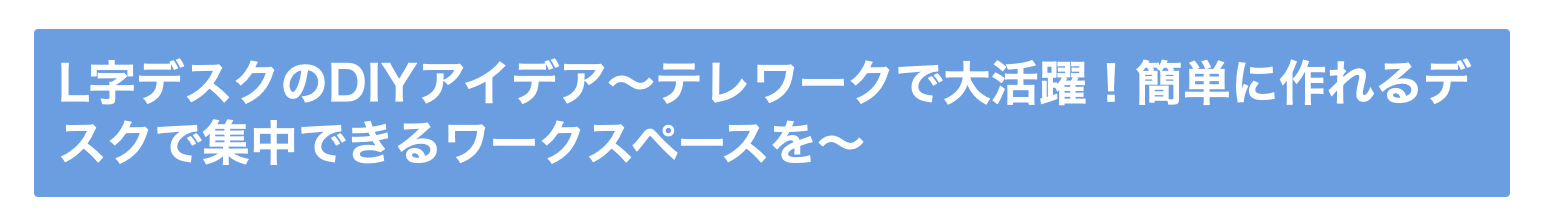
※画像中の「L字デスクのDIYアイデア」が見出しh2です。


見出しはh1〜h6の種類があり、h1が一番大きく、h6が一番小さい見出しになります。
記事を書く際は、タイトルがh1、記事本文中の見出しはh2〜h4までを使うのが一般的かと思います。
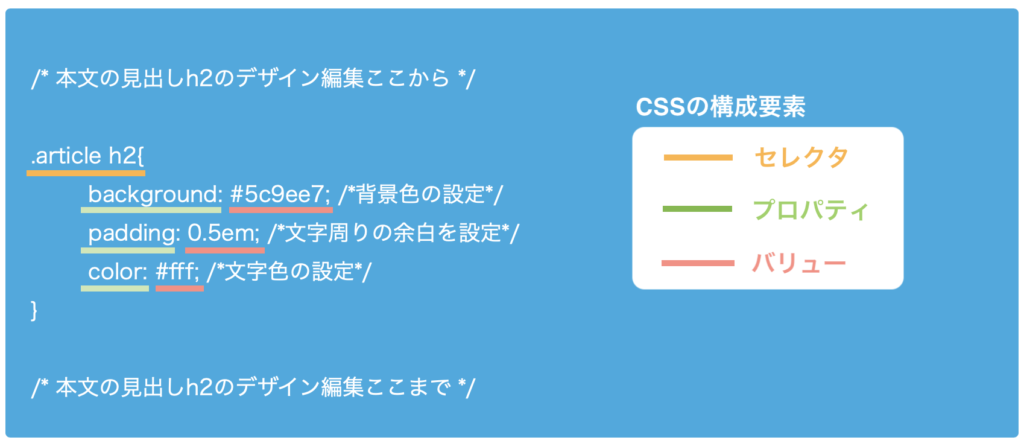
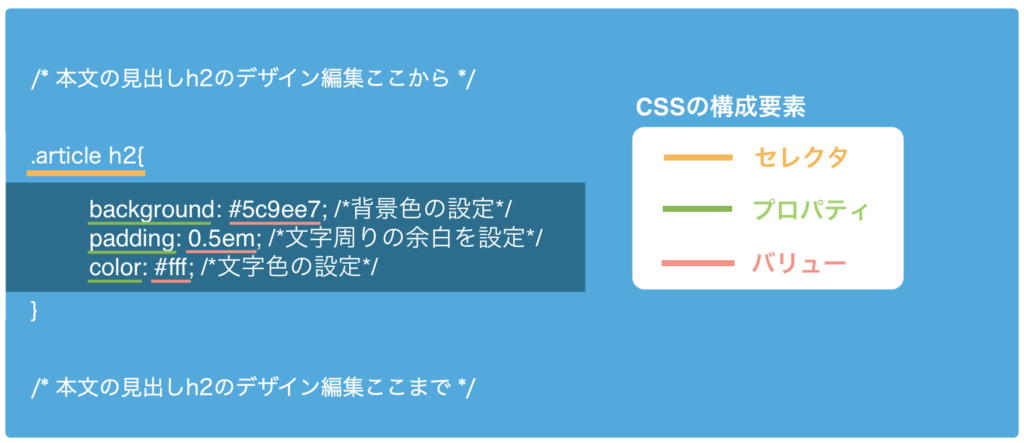
CSSの構成
見出しデザインの中身をご紹介するにあたり、まずCSSの基本的な構成をご説明します。
CSSは、「セレクタ・プロパティ・バリュー」という3つの構成要素からなります。
先程のコードで言うと下記の部分になります。

| 構成要素 | 詳細 |
|---|---|
| セレクタ | どの部分を修飾するかを決める |
| プロパティ | 指定部分の何の修飾を変えるかを決める |
| バリュー | どれくらい修飾を変えるかを決める |
このセレクタ・プロパティ・バリューを、適用したい場所・デザイン・変化量に指定することで、カスタマイズが可能になります。
それではようやくここから、見出しのデザインの中身について学んでいきましょう!
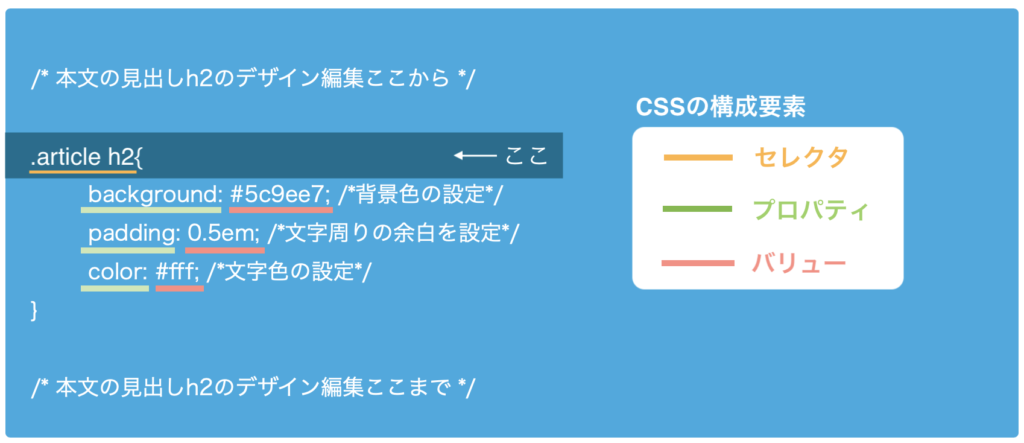
セレクタの指定:.article h2
セレクタとは、どの部分を修飾させるかを決定するものでした。
先程のコードでは下記の部分です。

.article h2
このコードでどういったことを指定しているかというのがこちら。
| 構成要素 | 詳細 |
|---|---|
| .article | ブログの記事の部分だけに適用してね |
| h2 | その中でも見出しのh2だけに適用してね |
「.article」はクラスを指定しており、「.(クラス名)」で記述します。
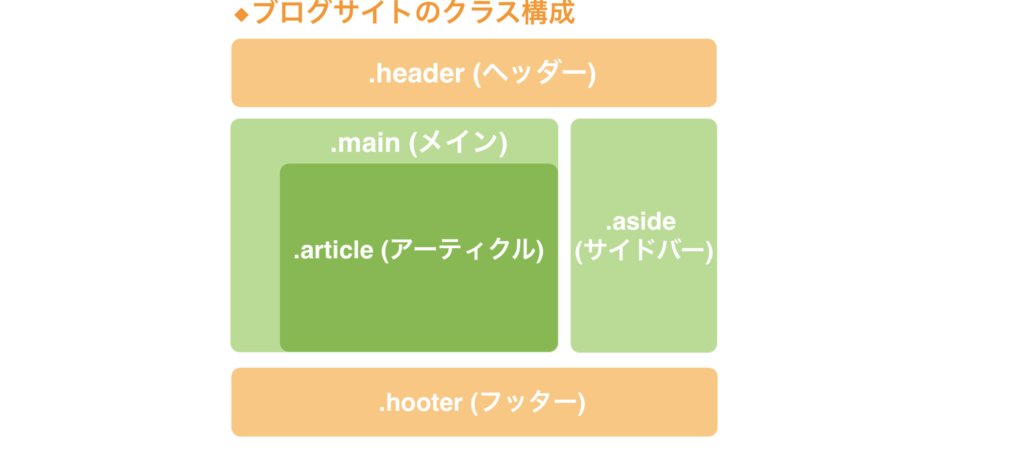
クラスって何?
このクラスは一塊の箱と考えていただければいいかと思います。
例えば「.article」ではブログの記事本文のかたまりを指定しています。


この部分を「.aside h2」に変更すると、サイドバーにある見出しのh2に適用されます。
また、「.article h3」に変更すると、本文記事中の見出しのh3に適用されるというふうに変更ができます。
プロパティとバリュー
続いて、見出しのデザインの各プロパティとバリューについてご説明いたします。
プロパティとは、指定部分の何の修飾を変えるかを決めるもの、バリューとは、どれくらい修飾を変えるかを決めるものでした。
先程のコードでは下記の部分です。

background: #5c9ee7; /*背景色の設定*/
padding: 0.5em; /*文字周りの余白を設定*/
color: #fff; /*文字色の設定*/
背景色の指定:background
「background」プロパティを使うと、背景色を指定することができます。
この背景色の指定にはカラーコードを入力します。
background: #5c9ee7; /*背景色の設定*/
カラーコードの記述は、「#(6桁の英数字)」が一般的かと思います。
どんな色にするかは、こちらのカラーコードサイトで確認するのがオススメです!
余白の指定:padding
「padding」のプロパティでは、見出しの余白部分を調整することができます。
padding: 0.5em; /*文字周りの余白を設定*/
見出しの余白ってどの部分?
まず、見出しやご覧いただいている文章は、ボックスというかたまりでできています。
下記の画像でご覧ください。

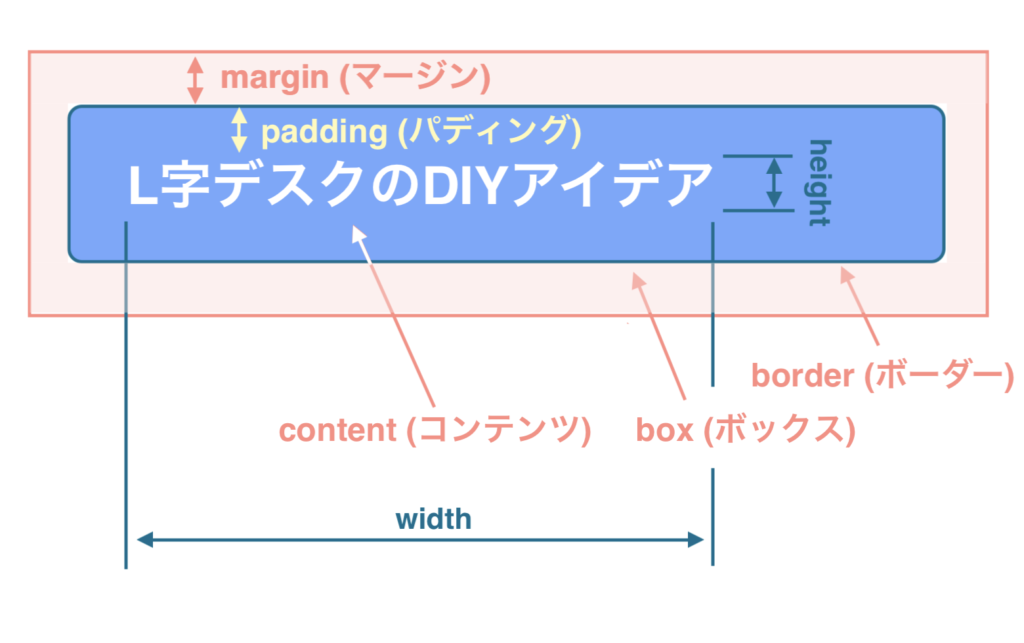
このボックスはさらに、下記の画像のように構成されています。

| 構成要素 | 詳細 |
|---|---|
| box(ボックス) | 見出し、文章、画像などをしまう箱 |
| content(コンテンツ) | ボックスの中身(見出し、文章、画像など) |
| width(ウィドゥス) | コンテンツの幅 |
| height(ハイト) | コンテンツの高さ |
| padding(パディング) | コンテンツとボックスの余白 |
| margin(マージン) | 前後にあるボックス同士の余白 |
| border(ボーダー) | paddingとmarginの境界(ボックスの枠) |
先程のコードでは「padding: 0.5em;」と設定していることによって、見出しの文字と背景色の間に余白を作ることができます。
ちなみに、コンテンツの幅や高さ(width,height)を指定しない場合は、自動的にサイズが決定されます。
幅は横いっぱいに、高さは文字のサイズ(見出しの場合)いっぱいに調整されます。
基本的に、コンテンツの幅や高さは指定しない場合が多いので、「指定しないと自動的に調整してくれるんだな」と覚えればOKかと思います。
0.5emってなに?
これは余白をどれくらい設けるかを指定しているコードです。
- 0.5em・・・h2の見出しのフォントサイズを基準に指定
例)h2のフォントサイズ:24px → 0.5em=12px(1em=24px)
その他にも様々なサイズ指定の単位があるため、よく見かけるものを下記にまとめました。
| 構成要素 | 詳細 |
|---|---|
| % | 親要素を基準にした時の割合の単位(フォントサイズやwidth幅など) |
| em | 親要素のフォントサイズを基準にした単位 |
| rem | <html>タグ(最上位の要素タグ)のサイズを基準にした単位 |
| px | ピクセル指定の単位 |
少し難しいので、px以外は親要素といったものを基準に相対的にサイズを指定する方法、pxは絶対的な指定方法と理解しておけば大丈夫かと思います。
サイト全体のフォントサイズを変更する場合は、px指定だと余白の関係性が変わってしまうかもしれないので、相対単位を使うのが良さそうです。
相対単位の使い方があまり分からないという方は、px指定でも大丈夫です。
※大きくフォントサイズを変更することのない限り、サイトのバランスは崩れないと思います。
余白をつけたい方向はどうやって指定するの?
余白の方向指定は下記の2つの方法があります。どちらを使ってもOKです。
- padding-leftのようにプロパティで指定する(padding-*)
- バリューによって方向を指定する(padding:*)
まず1つ目のプロパティによって指定する方法は、paddingの後にハイフン(-)と指定したい方向(例:left)を記述することで余白方向を決定できます。
- 上に余白が欲しい時・・・padding-top
- 下に余白が欲しい時・・・padding-bottom
- 左に余白が欲しい時・・・padding-left
- 右に余白が欲しい時・・・padding-right
しかし、この方法では4方向とも余白を設けたいときに、記述するコードが多くなって面倒ですよね。
そこで2つ目の方法です。
プロパティのpaddingの後にある、バリューの記述によって、余白方向を指定することができます。
これは、バリューを記入する数によって、どの方向を指定しているかを判断しています。
下記をご覧ください。
- padding: 0.5em・・・上下左右の4方向に0.5emを指定
- padding: 0.5em 0.3em・・・上下は0.5em、左右は0.3emを指定
- padding: 0.5em 0.3em 0.2em・・・上は0.5em、左右は0.3em、下は0.2emを指定
- padding: 0.5em 0.3em 0.2em 0・・・上は0.5em、右は0.3em、下は0.2em、左は0を指定
バリューを4つ記入した場合には、時計回りの方向で余白を指定しています。
今回のコード(下記)では、4方向とも同じ値の余白量を指定するため、一番上の指定方法を使っています。
padding: 0.5em; /*文字周りの余白を設定*/
余白の右側も0.5emで指定されてるはずだけど、なんで余白が広いの?
これについて、気になる方もいらっしゃるかと思います。
少し細かい話をすると、はじめにご紹介したコードでは、コンテンツの幅サイズ(width)を指定していないので、自動的に横幅いっぱいまで見出しが引き伸ばされます。
しかし、入力している文字数が(L字デスクのアイデア)少ないため、右側の余白が空いているように見えるというのが答えです。
そのため、文字数を多くすると右側の余白が0.5emになっていることが確認できます。
※見出しが長いと圧迫感があるので、基本的には短い文章がおすすめです

文字色の指定:color
「color」プロパティでは、文字色を指定することができます。
color: #fff; /*文字色の設定*/
使い方は「background」のプロパティと同様に、バリューにカラーコードを指定します。
さっきはカラーコードは「#(6桁の英数字)」だった気がするんだけど
基本的には、カラーコードは上記のように記述します。
しかし中には「#ffffff」「#333333」と6桁同じ英数字ものがあります。
こういったものに関しては3桁に省略して記述することができます。
ちなみに「#fff」は白色の文字になります。
CSSコードを書く際の注意点
ここまでにご紹介した「background」や「padding」のプロパティによって、見出しのデザインをカスタマイズすることができました。
続いて、CSSのコードを書く際の注意点をご紹介いたします。
/* 本文の見出しh2のデザイン編集ここから */
.article h2{
background: #5c9ee7; /*背景色の設定*/
padding: 0.5em; /*文字周りの余白を設定*/
color: #fff; /*文字色の設定*/
}
/* 本文の見出しh2のデザイン編集ここまで */コメントアウト:/* */
CSSを記述する際、どういったものにカスタマイズしたか、変更したい時にどこを変更すればいいかがわかると便利ですよね。
そんな時に役立つのが、コメントアウトです。
コメントアウトとは、「ここはコードではなくメモですよ」というのをPCに伝えるための記述になります。
「/*」でメモの始まりを指定し、「*/」でメモの終わりを指定できます。
このメモの範囲内に記述したものは、コードの実行から除外されるため、日本語でも大丈夫です。
/* 本文の見出しh2のデザイン編集ここから */
これを適宜入れておくことで、後からCSSのコードを見直す際に分かりやすく、ストレスなくいじることができます。
セレクタの範囲指定:{}
記述でエラーになりがちなのが、2点あります。
- セレクタを適用する範囲の指定が適切でない
- プロパティを適用する範囲の指定が適切でない
1つ目については、セレクタの適用範囲を表す{}を記載し忘れていることがあります。
こちらの2つのコードを比較すると、Bのコードでは最後の「}」がありません。
そのため、このコードはどこで終わればいいのかPCが判断できず、エラーになってしまいます。


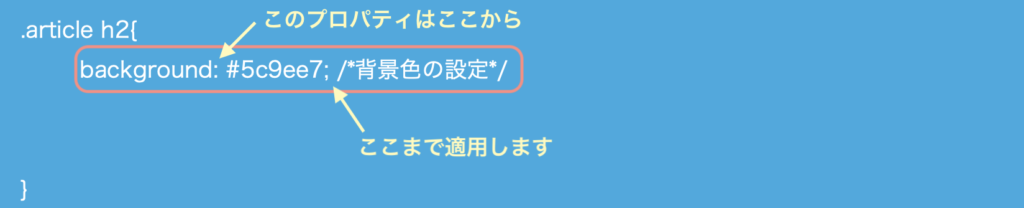
プロパティの終わり指定:;
2つ目についても同様に、プロパティの適用範囲を表す「:」「;」を記載し忘れていることがあります。

エラーが発生する際はこちらについてもチェックしてみて下さい。
テーマによる見出しのリセット
ここまでの内容をコピペしたけど、デザインがちょっとおかしいという方は、各テーマ特有の設定が効いている可能性があります。
この解決方法は、はじめにテーマの見出しのデザインをリセットしましょう。
下記のCSSコードをスタイルシート(style.css)か、カスタマイズの追加CSSにコピペすればOKです。
/* 記事本文中の見出しのデザインリセットここから */
/* 見出しh2に適用 */
.article h2{
background:none;
padding:0;
}
.article h2::before{
background-image: none;
}
/* 見出しh3に適用 */
.article h3{
border:none;
padding:0;
}
.article h3::before{
background-color: transparent;
}
/* 見出しh4に適用 */
.article h4{
border: none;
padding: 0;
}
/* 見出しh5に適用 */
.article h5{
border: none;
padding: 0;
}
/* 見出しh6に適用 */
.article h6{
border: none;
padding: 0;
}
/* 記事本文中の見出しのデザインリセットここまで */こちらのコピペでリセットしてから、見出しのデザインのカスタマイズを行ってみて下さい。
それでも解決しない方は、申し訳ございませんが「見出しリセット css」などで検索をしてみて下さい。
いかがでしたでしょうか。
やってみれば簡単だけど、いろんなアプローチの仕方があるのでややこしいですよね。
私もこれからCSS・HTMLを勉強して、自分好みのカスタマイズが自由自在にできるよう頑張ります!
この記事の参考にさせていただいたサイト
本記事に記載している内容は、下記サイトや本を参考に勉強をさせて頂きました。
勉強した内容を私なりの解釈でご紹介しているので、もっとしっかり勉強したいという方はこちらから!
ブログ/CSSに関するおすすめ記事
最後までご覧いただき、ありがとうございました。