初めまして!Hurariと申します。
今回はCocoonのホワイトラーメンというスキンのアイキャッチのぼかしを無くし、一般的な表示スタイルに修正する方法をご紹介いたします。
Cocoonには様々なスキンがあります。
その中でも、ホワイトラーメンというスキンはデザインがシンプルで非常に使いやすいです。
しかし、アイキャッチは標準でぼかし加工がついており、記事のタイトルが重なっているのがデフォルト設定になっています。
せっかく作ったアイキャッチが見えなくて残念という方も多いのではないでしょうか。
そこで、CSSだけで一般的な表示スタイルに修正する方法をご紹介いたします!
少しでも、サイトを運営する皆さんのお役に立てれば幸いです。
この記事におすすめの方は?
- Cocoonでホワイトラーメンのスキンを使用されている方
- 記事中のアイキャッチのデザインを変更したい方
アイキャッチのぼかしを除去するCSS
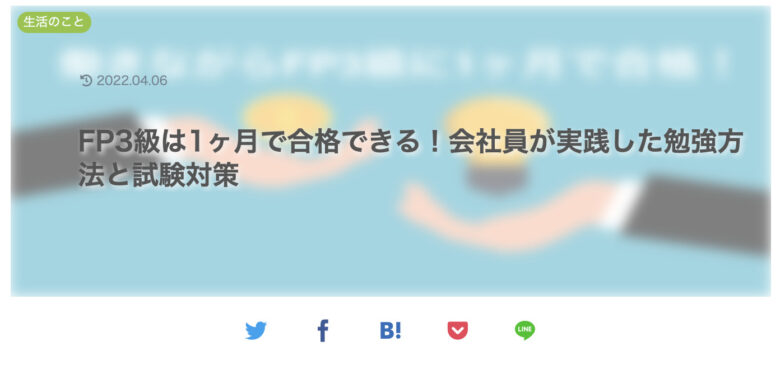
Cocoonでホワイトラーメンのスキンを使用した場合、アイキャッチはこのように表示されます。

アイキャッチが背景でぼかしになっており、記事タイトルがその前面に表示されるようなスタイルです。
ただ、これではせっかく作ったアイキャッチが裏方になってしまい、ちょっと気になるなという方も多いと思います。
そこで、下記のコードでアイキャッチの表示を変更することができます。
/* アイキャッチの修正ここから */
.eye-catch img {
filter: none; /* ぼかしフィルターの解除 */
object-fit: contain; /* アイキャッチのサイズ修正 */
opacity: 1; /* 画像の透明度指定 */
}
/*タイトル位置の調整*/
h1.entry-title, .date-tags {
position: relative;
top: 0;
left: 0;
padding: 0.5em;
margin-right: 0;
}
/* アイキャッチの修正ここまで */このコードをスタイルシートにコピペすると、下記のように表示に変わります。

こちらの表示の方が、ブログでよく見かけるデザインですよね。
作成したアイキャッチもはっきりと表示されているため、ブログのデザインに貢献しています。
コードの注意点
先ほどのコードでは、「object-fit」プロパティの値を「contain」に設定しています。
この「object-fit」プロパティは簡単にいうと、アイキャッチをどのように表示させるかを指定しています。
object-fitの主な設定値は5つあり、それぞれの意味合いは下記です。
- contain:ボックスサイズに合わせて画像のアスペクト比を維持したまま全体を表示する
- none:ボックスサイズは無視して、画像の拡大縮小なしでそのまま表示する
- scale-down:containかnoneの画像表示が小さい方を適用する
- fill:ボックスサイズに合わせて画像が拡大縮小される(アスペクト比は維持しない)
- cover:ボックスサイズに合わせて画像が拡大縮小される(アスペクト比を維持したままトリミングされる)
ここでいうボックスサイズとは、画像をしまう箱のことを示します。
このサイズに合わせてそれぞれの設定により、コンテンツ(画像そのもの)が拡大縮小されます。

さて本題に戻りますが、先ほどのコードでは「contain」に設定をしているため、作成したアイキャッチのアスペクト比を維持したまま全体が表示されます。
しかし、アイキャッチ作成時の設定がボックスサイズと異なると、ボックス内にコンテンツ(画像)全体を表示させようと拡大縮小されるため、下記のように余白が生まれてしまいます。

ちょっと見栄えが気になるなという方は「fill」や「cover」に設定するのもありですが、画像が引き伸ばされたりするので、ご自身のお好みの設定に変更してください。



また、「object-fit」のバリュー(containの部分)を変更する場合は、PCとスマホで表示が変わってくるので、確認を忘れないようにしてください。




ここまでの説明で「プロパティって何?」「バリューってなんだ」という方は、こちらの記事でCSSの中身を解説しているので、ぜひご覧ください!
いかがでしたでしょうか。
アイキャッチは記事を表示したときに一番最初に目に付くものです。
アイキャッチの表示がおかしいと「この記事を読んで本当に大丈夫かな」と心配になる方もいると思うので、ぜひこだわってください!
最後に、CSSや記事のライティングについておすすめの参考書をご紹介します。
最後までご覧いただき、ありがとうございました。