初めまして!Hurariと申します。
今回はコピペOK!リストの点を猫のアイコンに変更する方法をご紹介いたします。
ブログの記事中にリストを使用することって多いですよね。
リストや見出しが可愛いデザインだと、ちょっと良いねって思います。
そこで、CSSをコピペするだけでリストを可愛いデザインにする方法をご紹介いたします!
少しでも、サイトを運営する皆さんのお役に立てれば幸いです。
この記事におすすめの方は?
- ブログをはじめたばかりの方
- リストのアイコンを猫に変えたい方
リストの点を猫のアイコンに変えるCSSコード
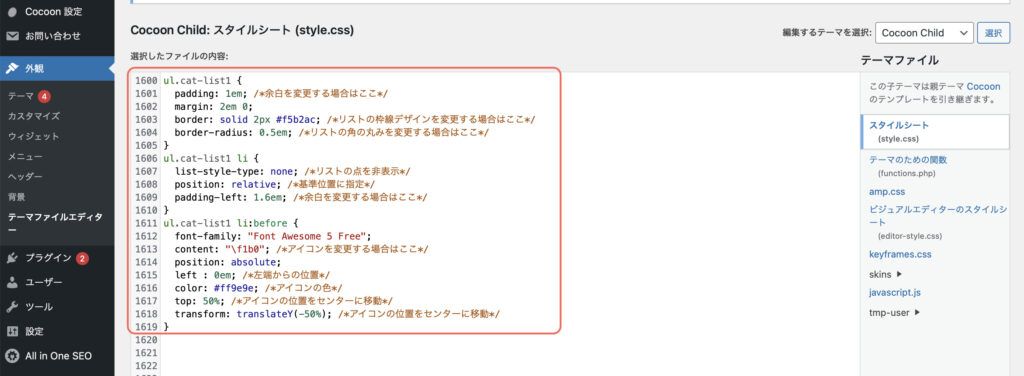
下記のコードでリストの点を猫のアイコンに変更することができます。
- リストの表示
- カスタマイズがオススメ
ul.cat-list1 {
padding: 1em; /*余白を変更する場合はここ*/
margin: 2em 0;
border: solid 2px #f5b2ac; /*リストの枠線デザインを変更する場合はここ*/
border-radius: 0.5em; /*リストの角の丸みを変更する場合はここ*/
}
ul.cat-list1 li {
list-style-type: none; /*リストの点を非表示*/
position: relative; /*基準位置に指定*/
padding-left: 1.6em; /*余白を変更する場合はここ*/
}
ul.cat-list1 li:before {
font-family: "Font Awesome 5 Free";
content: "\f1b0"; /*アイコンを変更する場合はここ*/
position: absolute;
left : 0em; /*左端からの位置*/
color: #ff9e9e; /*アイコンの色*/
top: 50%; /*アイコンの位置をセンターに移動*/
transform: translateY(-50%); /*アイコンの位置をセンターに移動*/
}- リストの表示
- カスタマイズがオススメ
ul.cat-list2 {
padding: 1em; /*余白を変更する場合はここ*/
margin: 2em 0;
border-top: solid 2px #a5c9c1; /*リストの枠線デザインを変更する場合はここ*/
border-bottom: solid 2px #a5c9c1; /*リストの枠線デザインを変更する場合はここ*/
}
ul.cat-list2 li {
list-style-type: none; /*リストの点を非表示*/
position: relative; /*基準位置に指定*/
padding-left: 1.6em; /*余白を変更する場合はここ*/
}
ul.cat-list2 li:before {
border-radius: 50%; /*丸を生成*/
width: 22px; /*丸の幅*/
height: 22px; /*丸の高さ*/
background: #a5c9c1; /*丸の色指定*/
display:block;
position: absolute;
left: 0; /*丸アイコンの左端からの位置*/
font-family: "Font Awesome 5 Free";
font-size: 12px;
content: "\f1b0"; /*アイコンを変更する場合はここ*/
color: #fff; /*猫アイコンの色*/
text-align: center; /*猫アイコンをセンターに移動*/
top: 50%; /*アイコンをセンターに移動*/
transform: translateY(-50%); /*アイコンをセンターに移動*/
}- リストの表示
- カスタマイズがオススメ
ul.cat-list3 {
padding: 1em; /*余白を変更する場合はここ*/
margin: 2em 0;
border-radius: 0.5em; /*リストの角の丸みを変更する場合はここ*/
background: #68a4d9; /*背景色を変更する場合はここ*/
color: #fff; /*文字色を変更する場合はここ*/
}
ul.cat-list3 li {
list-style-type: none; /*リストの点を非表示*/
position: relative; /*基準位置に指定*/
padding-left: 1.5em; /*余白を変更する場合はここ*/
}
ul.cat-list3 li:before {
font-family: "Font Awesome 5 Free";
content: "\f6be"; /*アイコンを変更する場合はここ*/
position: absolute;
left : 0em; /*左端からの位置*/
color: #fff; /*アイコンの色*/
top: 50%; /*アイコンの位置をセンターに移動*/
transform: translateY(-50%); /*アイコンの位置をセンターに移動*/
}これらのCSSコードを「style.css」か「追加CSS」にコピぺして下さい。
また、上記のCSSコードにはそれぞれクラスを指定しています。
はじめにご紹介したCSSコードで言うと「cat-list1」がクラスです。
これはリストが本文中や目次、サイドバーなどに多用されるため、意図していない部分にデザインのカスタマイズが適用されないようにするためです。
こうすることによって「cat-list1」のクラスを指定したリストにだけ、猫のアイコンデザイン変更が適用されます。
クラスの詳細については、下記の記事でまとめているので、ぜひご覧ください。
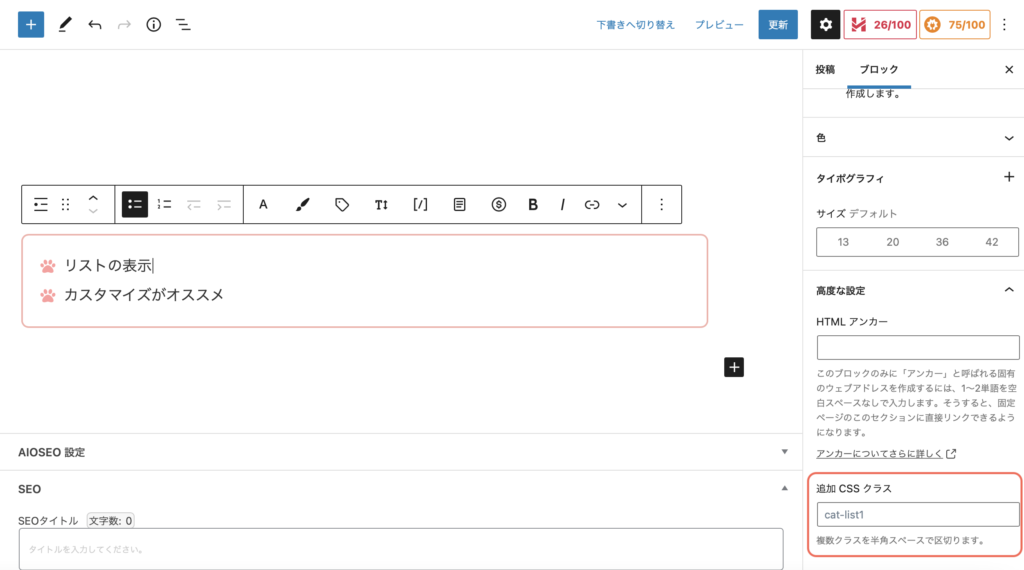
実際にCSSコードを適用させるためには、記事編集画面でやることが1つあります。
それは「設定→ブロック→高度な設定→追加CSSクラス」に先程のクラス名を記述することです。
※この方法はブロックエディタの編集画面での説明になります。
こうすることで先程コピペしたCSSコードと、記事中のリストを紐づけることができます。
「ちょっと何言ってるかよく分からない…」と言う方は、上の記事をご覧いただけると理解が深まると思うので、オススメです。
手順をまとめると下記です。
- コピペOKのCSSコードをstyle.css等にコピペする
- デザインを適用したいリストの「追加CSSクラス」にクラス名(例:cat-list1)を入力
- プレビューで確認すると変更されている!


ぜひ、クラスを上手に活用しながら、サイトのデザインUPに取り組んでみてください。
また、猫以外のアイコンにしたい時は、こちらのサイトでアイコンコードを確認することができるので、お好みのデザインを見つけて下さい。
CSSについてもっと知りたいという方にオススメの書籍はこちらです!
この記事が、リストのデザインにお困りの方のお役に立てれば幸いです。
サイトに関するおすすめ記事
最後までご覧いただき、ありがとうございました。