初めまして!Hurariと申します。
今回はコピペOK!WordPressのテーブルのデザインをご紹介いたします。
ブログの記事中に表を使用することって多いですよね。
しかし、標準のテーブルを使用するとグレーベースで「サイトカラーに合わせたいな」という方も多いと思います。
そこで、CSSをコピペするだけでテーブルのデザインをカスタマイズする方法をご紹介いたします!
少しでも、サイトを運営する皆さんのお役に立てれば幸いです。
この記事におすすめの方は?
- ブログをはじめたばかりの方
- テーブルのデザインを変更したい方
記事中にテーブルを設定する方法
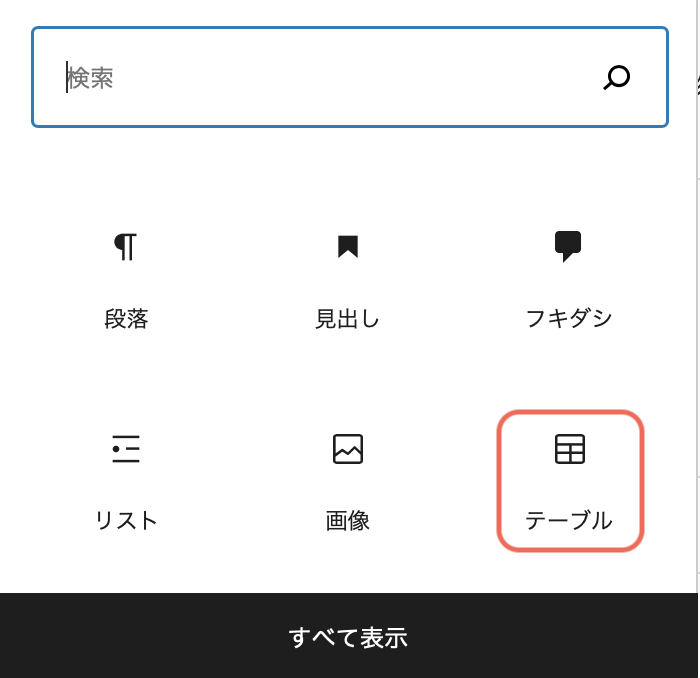
はじめに、記事中にテーブルを設定する方法をご説明いたします。
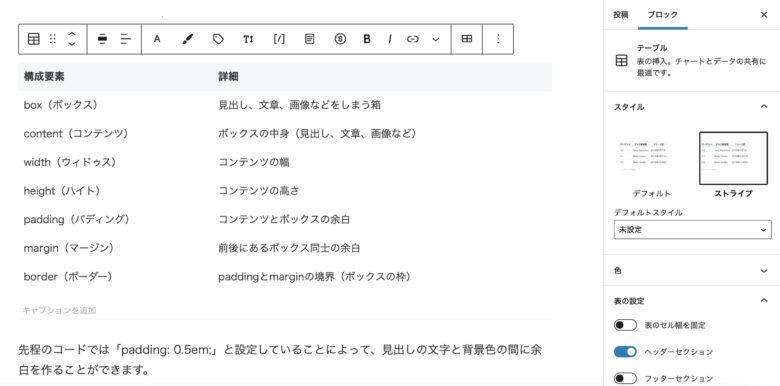
私はテーマ「Cocoon」を使用しており、ブロックエディタでテーブルを挿入しています。

また、表のスタイルを「ストライプ」、表の設定を「ヘッダーセクション」にした状態で使用しています。

この設定の状態で表示されるテーブルがこちら。

このままでもシンプルで使い勝手がいいのですが、テーブルデザインを変更することで2つメリットがあります。
- サイトカラーと合わせることでデザイン性が向上する
- テーブル内の内容を見やすくできる
それでは、早速デザインを変更してみましょう。
CSSでテーブルのデザインを変更する方法
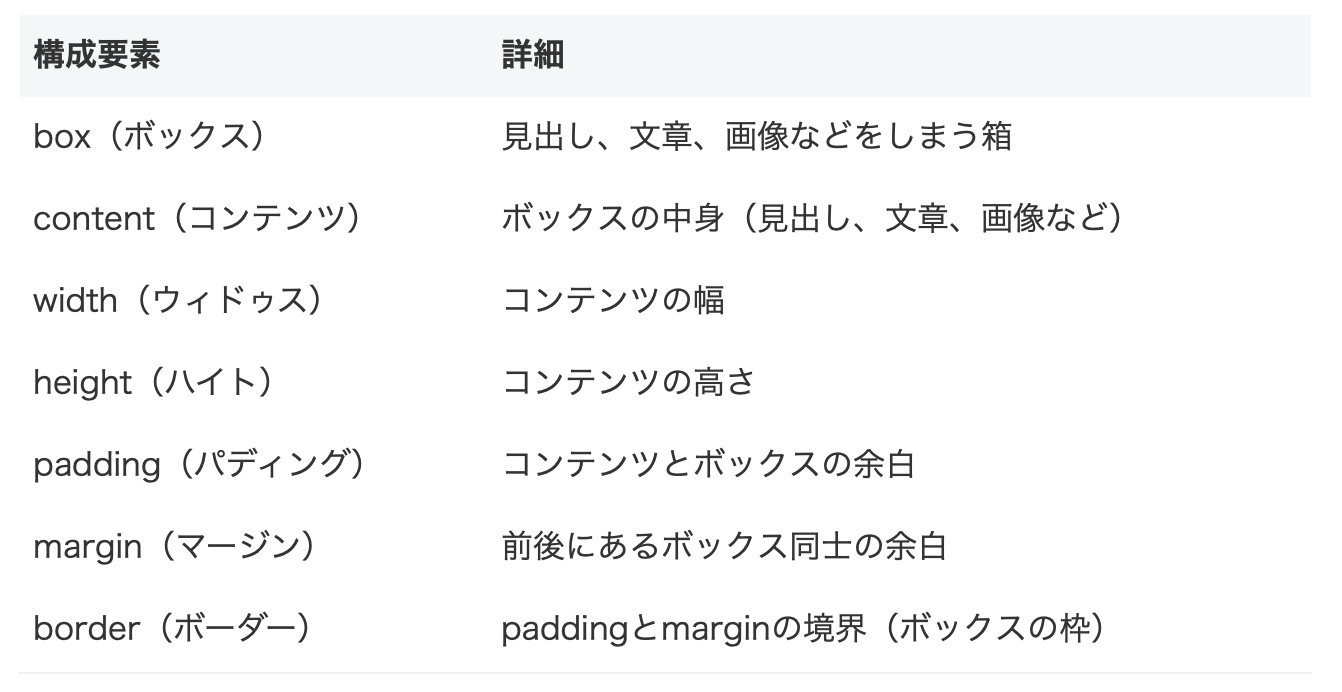
下記のCSSコードを追加して、テーブルのデザインを変更した状態が下の画像です。
コピペOK!CSSのコード
/* テーブルのデザインここから */
table th {
background: #67b5b7; /*表見出しの背景色を変更する場合はここ*/
color : #fff; /*表見出しの文字色を変更する場合はここ*/
}
table tr:nth-child(odd) td { /*行が奇数の場合に適用-偶数にする場合は(odd)→(even)*/
background : #f9fcff; /*背景色を変更する場合はここ*/
}
/* テーブルのデザインここまで */
変更前のデザインよりサイトカラーにマッチしているため、違和感がなくなったと思います。
また、奇数行の内容だけに背景色を設定しているため、テーブルの中身が見やすくなっていると思います。
コピペをする際は、背景色や文字色をお好みのカラーコードに変更して使用して下さい。
いかがでしたでしょうか。
とても簡単に、テーブルのデザインを変更することができました。
ぜひ、コピペから自分好みのカスタマイズで使用してみてください。
CSSについて勉強したい!という方にオススメの書籍はこちらです
この記事が、テーブルデザインにお困りの方のお役に立てれば幸いです。
サイトに関するおすすめ記事
ご覧いただき、ありがとうございました。