初めまして!Hurariと申します。
本記事では、追加CSS(外観カスタマイズ)を入力しても反映されないときの対処方法をご紹介いたします。
WordPressをご利用の皆さんは、サイトのデザインを変更する際「style.css」もしくは「外観カスタマイズの追加CSS」にコードを記述していると思います。
特に、デザインを調整して作り込んでいく際は「追加CSS」を重宝するのではないでしょうか。
そんな時に、追加CSSに書いたコードが即座に反映されないと困りますよね…。
そこで本記事では、CSSが反映されないときの原因と対策をご紹介します!
この記事におすすめの方は?
- 追加CSSに記述したコードが反映されなくて困っている方
- ブログを始めたばかりの方
目次
CSSが反映されない原因と対策
CSSが反映されないときの原因として、よくネットでヒットするのが下記の4点です。
- キャッシュが原因(ブラウザ、サーバー)
- CSSの記述ミス
- CSSの優先度ミス
- WordPressプラグインが悪さをしている
1つずつ簡単にご説明いたします。
キャッシュが原因
そもそもキャッシュとは「ブラウザで表示したページを一時的にPC(など)に保存する機能」です。
こうすることで、わざわざインターネットを経由しなくても、一度見たページは素早く表示することができます。
こういった工夫がインターネットの高速化を支えているのですね。
しかし、この一時保存をするがゆえに、「更新したはずのページが表示されない」ということが起きうります。
そこで必要なのが「キャッシュの削除」です。
キャッシュの削除を試してみるべきものは下記です。
- ブラウザ
- レンタルサーバー

ブラウザ(Safari)のキャッシュの削除
Safariのキャッシュの削除は下記のショートカットキーで実行できます。
- Command + Option + E
もしくは、下記の操作でも実行できます。
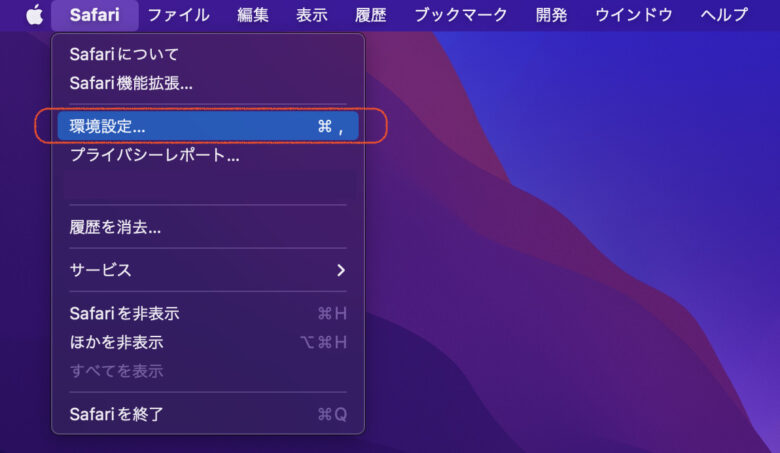
- メニューバーの「safari」→「環境設定」
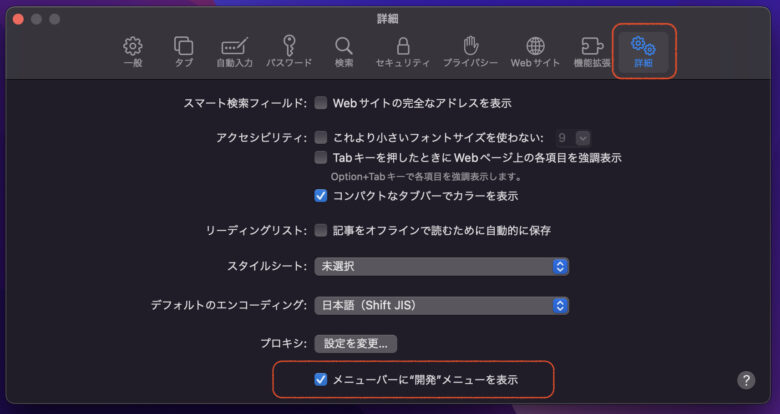
- 「詳細」のタブ内の「メニューバーに”開発”メニューを表示」にチェック
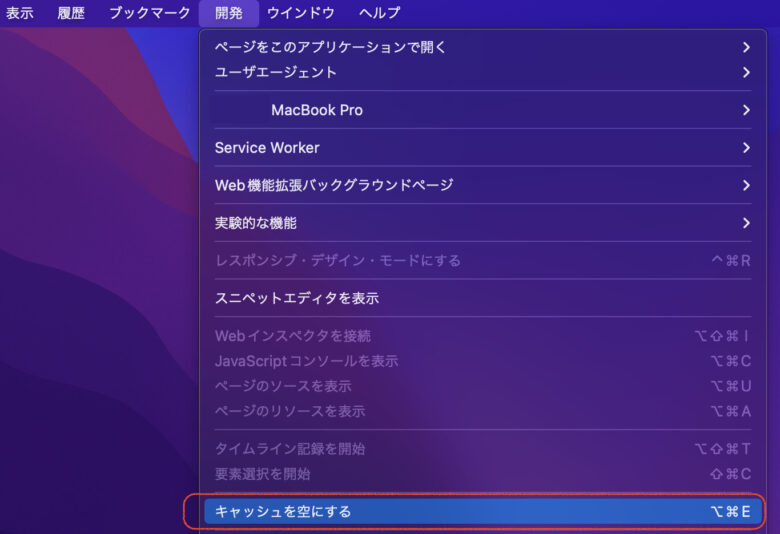
- 「開発」→「キャッシュを空にする」



ブラウザ(Chrome)のキャッシュの削除
Chromeの場合は下記のショートカットキーで、キャッシュ削除画面を表示できます。
- Mac:Shift + Command + Delete
- Windows:Shift + Ctrl + Delete
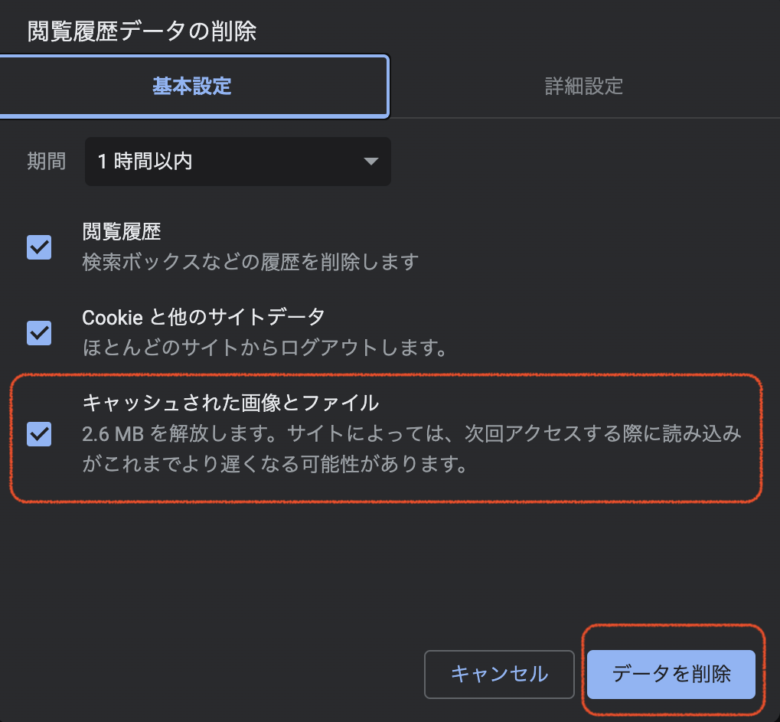
表示されたポップアップで「キャッシュされた画像とファイル」にチェックを入れ、「データを削除」を実行します。

レンタルサーバーのキャッシュの削除
調べてみると、どうやらレンタルサーバー側にキャッシュを保存している場合もあるようです。
ブラウザのキャッシュ削除でも解決しない場合は、ご契約されているレンタルサーバーでのキャッシュ削除を試してみて下さい。
CSSの記述ミス
コード自体に誤りがあることで反映されないというミスです。
CSSをコピペされる方も多いと思いますが、もしかすると元のコードに誤りがあるかもしれません。
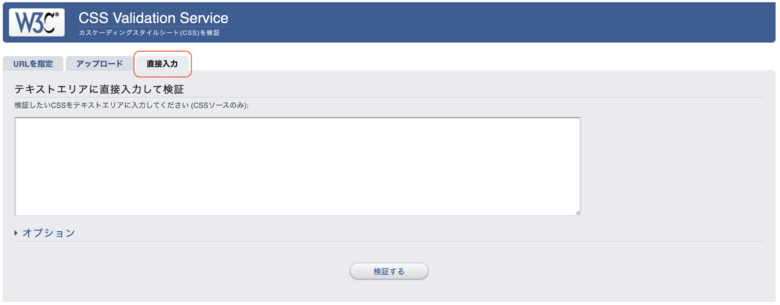
そんなときは、CSSが正しい記述になっているか確認できるサイトがおすすめです。
リンク先の「直接入力」へCSSをコピペし、記述があっているかどうかご確認ください。

CSSの優先度ミス
こちらはコードを記述した順番によるミスです。
「Style.css」や「追加CSS」に記述したコードは上から順に実行していき、最終的にページとして表示されます。
そのため、同じセレクタ・プロパティに反映した内容は、後に記述したコードに上書きされます。
例えば、下記のコードの場合、文字サイズ(font-size)は「30px」で表示されます。
/*エントリータイトルの文字を大きく*/
main h1.entry-title {
font-size: 20px;
}
/*エントリータイトルの文字を大きくここまで*/
/*コード中略*/
/*エントリータイトルの文字を大きく*/
main h1.entry-title {
font-size: 30px;
}
/*エントリータイトルの文字を大きくここまで*/※ただし、一部例外あり。「!important」と記載しているものは順番に関係なく強制的に優先されます
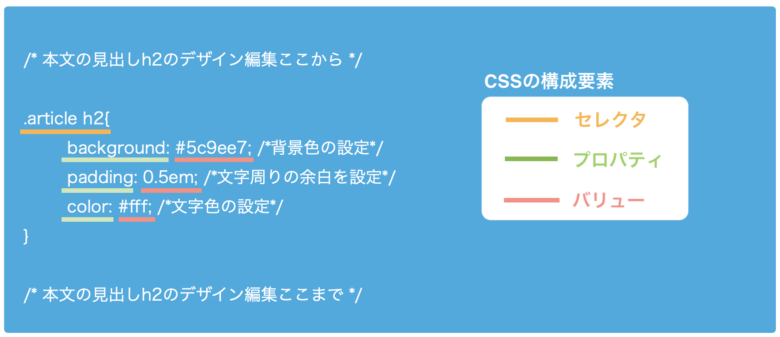
ちなみに、セレクタ・プロパティとは下記のことです。

また、「追加CSS」か「style.css」にコードを追加するかによっても、優先度が変わります。
優先度は高い順から下記です。
- 追加CSS
- 子テーマのstyle.css
- 親テーマのstyle.css
CSSが反映されない時は、記述したコードの優先度が間違っていないかご確認下さい。
プロパティなどCSSについて詳しく知りたいという方は、こちらの記事で説明をしているので、ぜひご参考になさって下さい。

WordPressのプラグインが悪さをしている
WordPressのプラグインが悪さをしている場合もあるようです。
特にキャッシュ系プラグインをお使いの方は、そのプラグインのキャッシュ削除を試して下さい。
キャッシュ系プラグインが原因かも?
- WP Super Cache
- Autoptimize
- Quick Cache
- W3 Total Cache
- ZenCache
- WP Fastest Cache
上記は一例ですが、当てはまりそうなプラグインをご利用の方は、「プラグインの無効化」を試すのも有効です。
Cocoonの設定確認
ここまでは、一般的によく知られている原因をご紹介しました。
しかし、私がそうだったのですが、上記を試してみても解決にいたらず…。
もしかしてと思い、試してみた方法で「追加CSSの反映されない問題」を解決することができました!
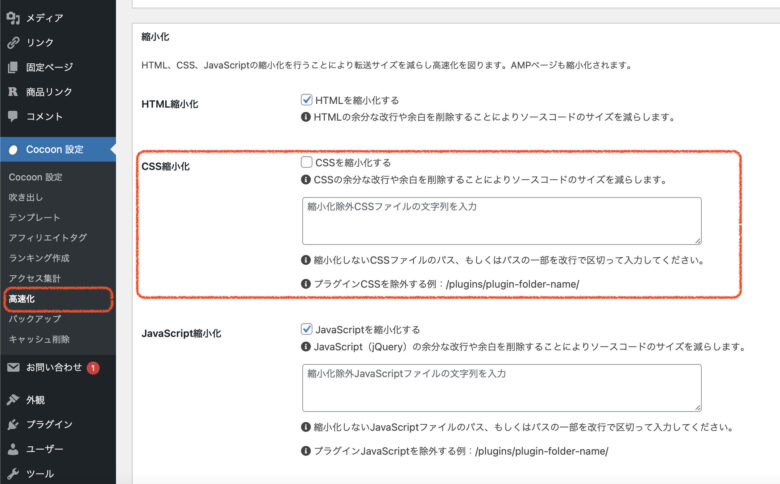
CSS縮小化が原因
CSS縮小化には、「コードの余分な改行や余白を削除することでソースコードのサイズを減らす」役割があります。
しかし、これによって必要なCSSコードが誤って省略されてしまう可能性があるようです。
そのため、「CSS縮小化の設定のチェックボックスを外す(=OFFにする)」ことを試してみて下さい。

これで私は解決することができました!
また、Cocoonをご利用されていない方も、もしかすると「高速化プラグイン」が悪さをしている可能性があります。
これまでの方法で解決しない場合は、再度プラグインを疑ってみて下さい。
追加CSSが反映されない原因と対策まとめ
本記事では、追加CSSが反映されない原因と対策についてご紹介しました。
せっかくやる気になってブログのデザインを変更しようとした際に、反映されない不具合が発生するとなかなか堪えます。
しかし、原因は意外とシンプルな場合が多いので、根気強く丁寧に、1つずつチェックして下さい。
特にブログを始めたばかりの方は、コピペやサイトでオススメされているプラグインを導入することが多くなるので、要注意です。
CSSやブログについて、もっと詳しくなりたい!
このような方には、CSSを勉強するために下記の本がオススメです!
また「プロに教えてほしい!」という方は、現役エンジニアから学べるプログラミングスクールを試してみるのも1つの方法です。
この記事が、ブログを運営されている方のお困りごとに少しでも役立てば幸いです。
最後までご覧いただき、ありがとうございました!