初めまして!Hurariと申します。
今回はコピペOK!文字つきの番号付きリストのデザインをご紹介いたします。
ブログの記事中にリストを使用することって多いですよね。
例えば、必要なものをリストアップする時や、手順を説明するときなど。
しかし、この番号付きリストでは数字が先頭につくだけで、少し寂しい感じがします。
そこで、CSSをコピペするだけで文字つきの番号付きリストにカスタマイズできる方法をご紹介いたします!
少しでも、サイトを運営する皆さんのお役に立てれば幸いです。
この記事におすすめの方は?
- ブログをはじめたばかりの方
- 番号付きリストのデザインを変更したい方
- リストに固定の文字を追加したい方
番号付きリストとは?
はじめに、番号付きリストとはなんぞや?という方もいらっしゃるかと思います。
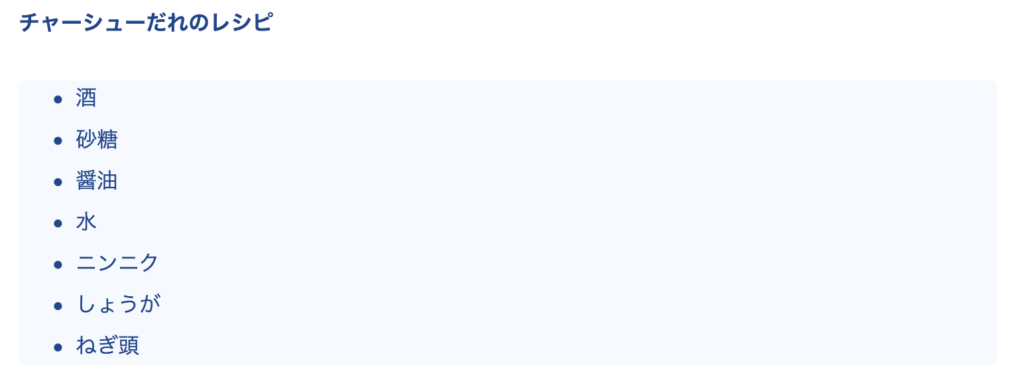
まず、普通のリストはこのように先頭に点がつくだけのリストです。
リストアップのときなどによく使うものになります。

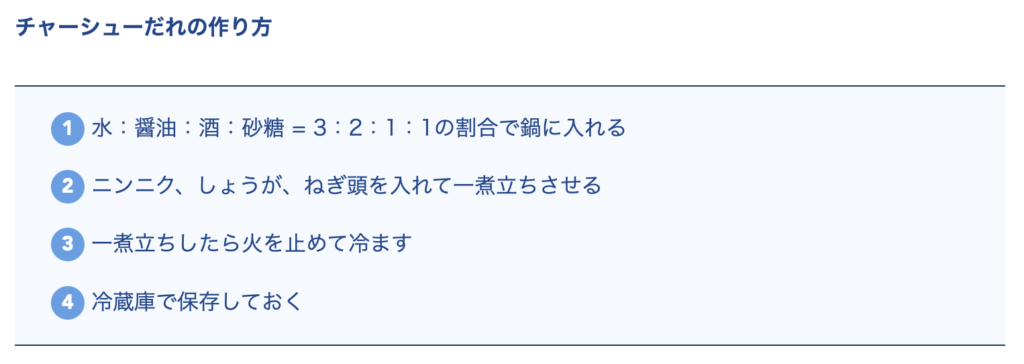
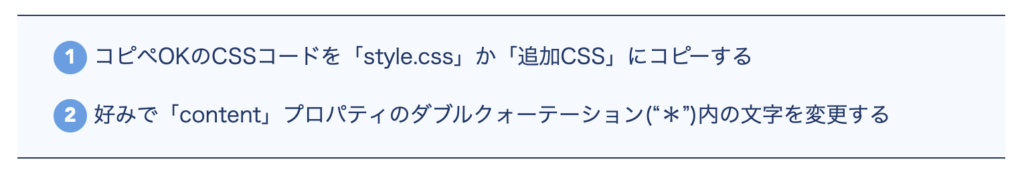
一方の番号付きリストは、先頭に点ではなく数字が付きます。
手順を説明するときなどに使い勝手のいいリストです。

しかし、数字だけではパッと見て何を意味するかが分かりにくいですよね。
この場合では「作り方」と見出しがあるので、手順のことだろうと読み手が憶測するイメージです。
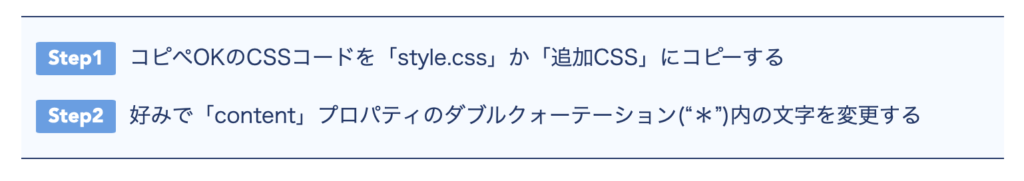
そこで、番号付きリストに文字を追加したデザインにすることで、読み手にとってさらに読みやすいサイトにしてみましょう!
番号付きリストに文字を追加する方法
下記のコードを追加すると番号付きリストの先頭に文字を追加することができます。
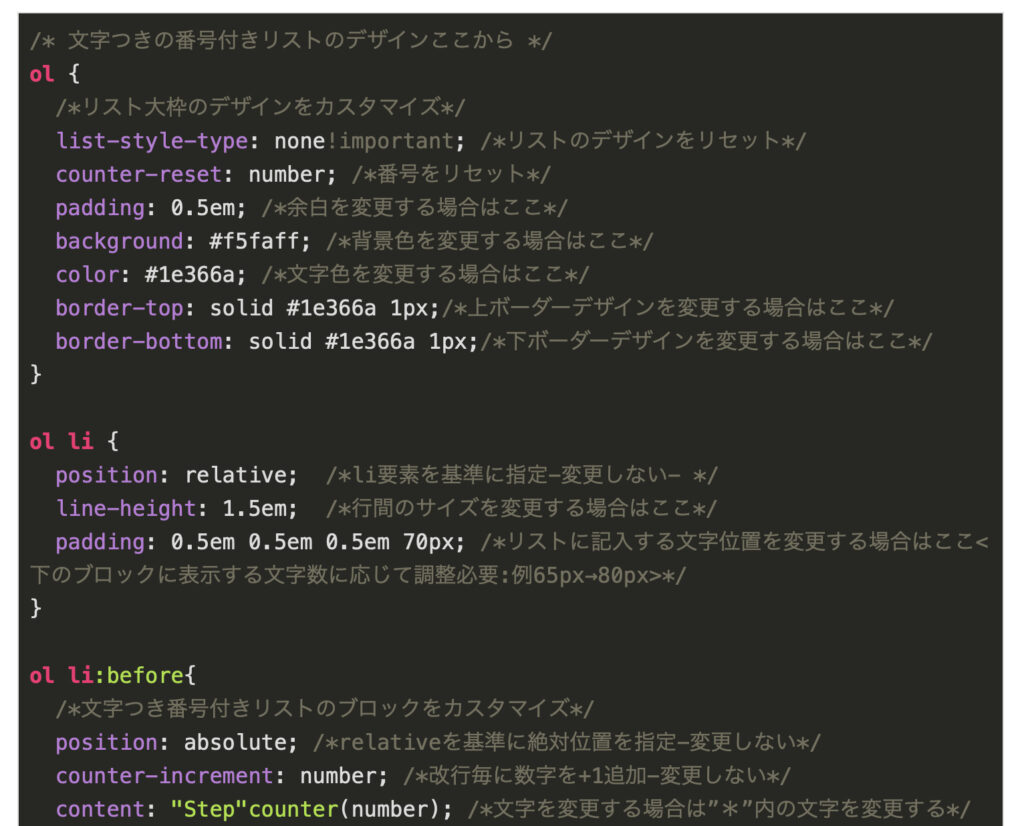
コピペOK!CSSのコード
/* 文字つきの番号付きリストのデザインここから */
ol {
/*リスト大枠のデザインをカスタマイズ*/
list-style-type: none!important; /*リストのデザインをリセット*/
counter-reset: number; /*番号をリセット*/
padding: 0.5em; /*余白を変更する場合はここ*/
background: #f5faff; /*背景色を変更する場合はここ*/
color: #1e366a; /*文字色を変更する場合はここ*/
border-top: solid #1e366a 1px;/*上ボーダーデザインを変更する場合はここ*/
border-bottom: solid #1e366a 1px;/*下ボーダーデザインを変更する場合はここ*/
}
ol li {
position: relative; /*li要素を基準に指定-変更しない- */
line-height: 1.5em; /*行間のサイズを変更する場合はここ*/
padding: 0.5em 0.5em 0.5em 70px; /*リストに記入する文字位置を変更する場合はここ<下のブロックに表示する文字数に応じて調整必要:例65px→80px>*/
}
ol li:before{
/*文字つき番号付きリストのブロックをカスタマイズ*/
position: absolute; /*relativeを基準に絶対位置を指定-変更しない*/
counter-increment: number; /*改行毎に数字を+1追加-変更しない*/
content: "Step"counter(number); /*文字を変更する場合は”*”内の文字を変更する*/
display: inline-block; /*変更しない*/
background: #5c9ee7; /*ブロックの背景色を変更する場合はここ*/
color: white; /*ブロックの文字色を変更する場合はここ*/
font-family: 'Avenir','Arial Black','Arial',sans-serif; /*デバイス表示上のフォントを指定*/
font-weight: bold; /*文字を太文字に変更する*/
font-size: 15px; /*フォントサイズを変更する場合はここ*/
text-align: center; /*文字を中央寄せにする*/
border-radius: 5%; /*ブロックの角の丸みを変更する場合はここ*/
padding: 0 0.5em; /*ブロック内の余白を変更する場合はここ*/
height: 25px; /*ブロックの高さを変更する場合はここ*/
width: 45px; /*ブロックの幅を変更する場合はここ<表示する文字数に応じて調整必要>*/
left: 0; /*ブロックの位置を左に移動*/
top: 50%; /*ブロックの位置を中心に移動*/
transform: translateY(-50%); /*ブロックの位置を中心に移動*/
}
/* 文字つきの番号付きリストのデザインここまで */- コピぺOKのCSSコードを「style.css」か「追加CSS」にコピーする
- 好みで「content」プロパティのダブルクォーテーション(“*”)内の文字を変更する
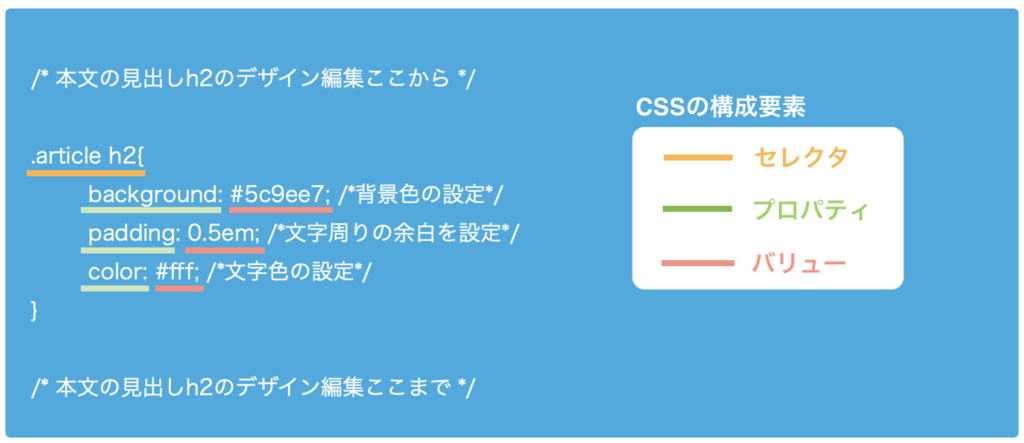
プロパティとは、CSSコードのこちらの部分になります。

もっと細かく知りたいという方は、こちらの記事をご参考になさってください。
先程のCSSコードをコピペする前後で比較すると、一目で「手順について説明しているんだな」とわかるかと思います!


今回のコードでは番号の前に「Step」という文字を追加していますが、「content」プロパティ内の該当部分を変更することで、「No.」や「Work」といった様々な文字に変更して使うことができます。
番号付きリストに文字を追加するメリット
番号付きリストに文字を追加することで、下記の2つのメリットが得られます。
- 読み手にとってストレスなく理解しやすい
- サイトのデザイン性が向上する
たったこれだけのデザイン変更ですが、記事の読みやすさを大きく改善できるので、ぜひコピペでお好みのデザインにカスタマイズしてみてください。
特定の場所にだけコードを適用したいとき
先程のコードをコピペすると、番号付きリストを使用する場合の全てに「Step」の文字が追加されます。
特定の場所にだけ文字付きを適用したいな
このような方もいらっしゃるかと思い、特定のコードにのみに適用する方法をご紹介いたします。
クラスとは?
特定の場所にのみコードを適用させたい時は、クラスを使いましょう。
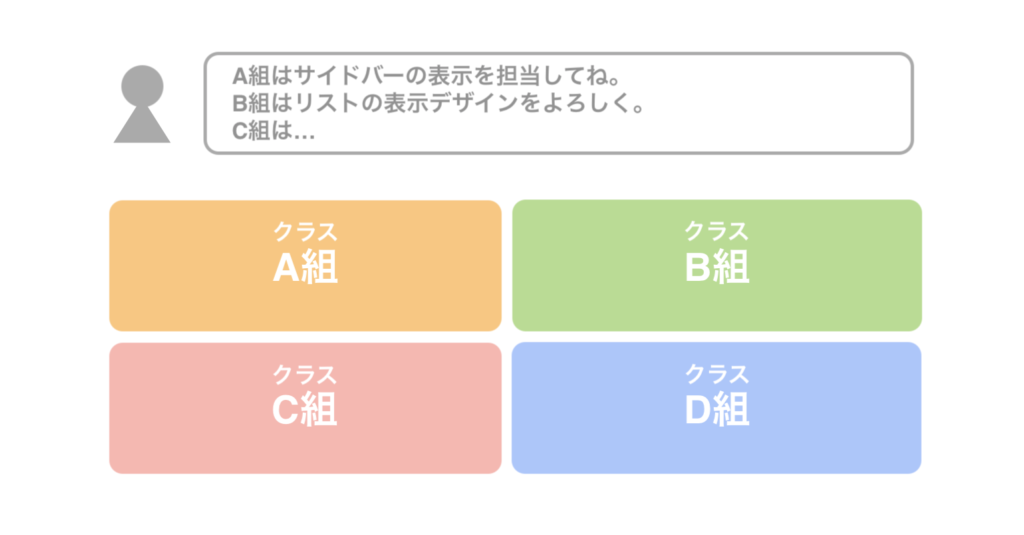
簡単ですが、クラスとは分類わけのことで、「ここはあなたの担当ですよ」ということを指定する時に使います。

クラスの設定方法
クラスを設定する方法はとても簡単です。
- 特定の部分にのみ適用したいCSSコードにクラスを指定する
- 記事編集画面で該当ブロックの「ブロック」→「追加CSSクラス」にクラス名を追加する
特定の部分に適用したいコードとは、先程のコピペOKのコードのことです。
このコードに「クラス」を指定します。
今回は「step」というクラス名を指定するとして手順をご説明します。
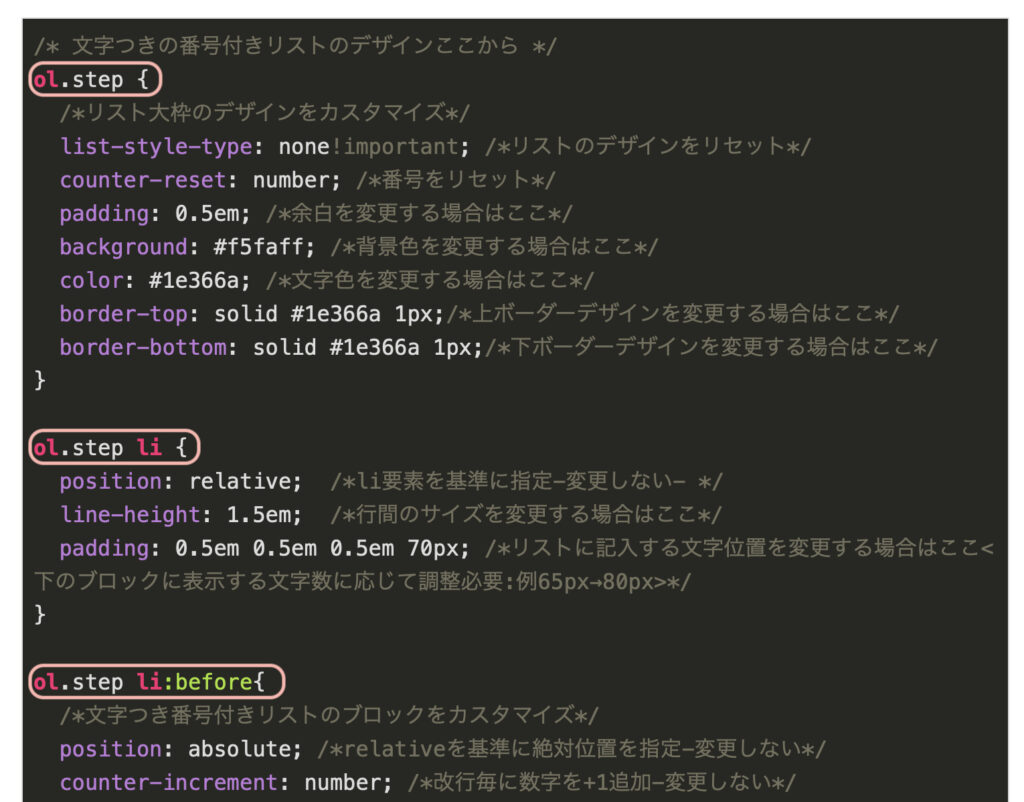
まず、CSSコードの下記3箇所に「.step」を追記してください。


少し細かい説明をすると、この変更によって、ol要素(番号付きリストのこと)で「step」というクラスが指定された場所にのみ、このコードを適用してくださいとすることができます。
下記にクラスつきのコードがあるので、コピペでご対応いただけます。
/* 文字つきの番号付きリストのデザインここから */
ol.step {
/*リスト大枠のデザインをカスタマイズ*/
list-style-type: none!important; /*リストのデザインをリセット*/
counter-reset: number; /*番号をリセット*/
padding: 0.5em; /*余白を変更する場合はここ*/
background: #f5faff; /*背景色を変更する場合はここ*/
color: #1e366a; /*文字色を変更する場合はここ*/
border-top: solid #1e366a 1px;/*上ボーダーデザインを変更する場合はここ*/
border-bottom: solid #1e366a 1px;/*下ボーダーデザインを変更する場合はここ*/
}
ol.step li {
position: relative; /*li要素を基準に指定-変更しない- */
line-height: 1.5em; /*行間のサイズを変更する場合はここ*/
padding: 0.5em 0.5em 0.5em 70px; /*リストに記入する文字位置を変更する場合はここ<下のブロックに表示する文字数に応じて調整必要:例65px→80px>*/
}
ol.step li:before{
/*文字つき番号付きリストのブロックをカスタマイズ*/
position: absolute; /*relativeを基準に絶対位置を指定-変更しない*/
counter-increment: number; /*改行毎に数字を+1追加-変更しない*/
content: "Step"counter(number); /*文字を変更する場合は”*”内の文字を変更する*/
display: inline-block; /*変更しない*/
background: #5c9ee7; /*ブロックの背景色を変更する場合はここ*/
color: white; /*ブロックの文字色を変更する場合はここ*/
font-family: 'Avenir','Arial Black','Arial',sans-serif; /*デバイス表示上のフォントを指定*/
font-weight: bold; /*文字を太文字に変更する*/
font-size: 15px; /*フォントサイズを変更する場合はここ*/
text-align: center; /*文字を中央寄せにする*/
border-radius: 5%; /*ブロックの角の丸みを変更する場合はここ*/
padding: 0 0.5em; /*ブロック内の余白を変更する場合はここ*/
height: 25px; /*ブロックの高さを変更する場合はここ*/
width: 45px; /*ブロックの幅を変更する場合はここ<表示する文字数に応じて調整必要>*/
left: 0; /*ブロックの位置を左に移動*/
top: 50%; /*ブロックの位置を中心に移動*/
transform: translateY(-50%); /*ブロックの位置を中心に移動*/
}
/* 文字つきの番号付きリストのデザインここまで */つぎに、記事編集画面で設定を行います。
※ここでは、ブロックエディタでの編集を前提にご説明いたします。
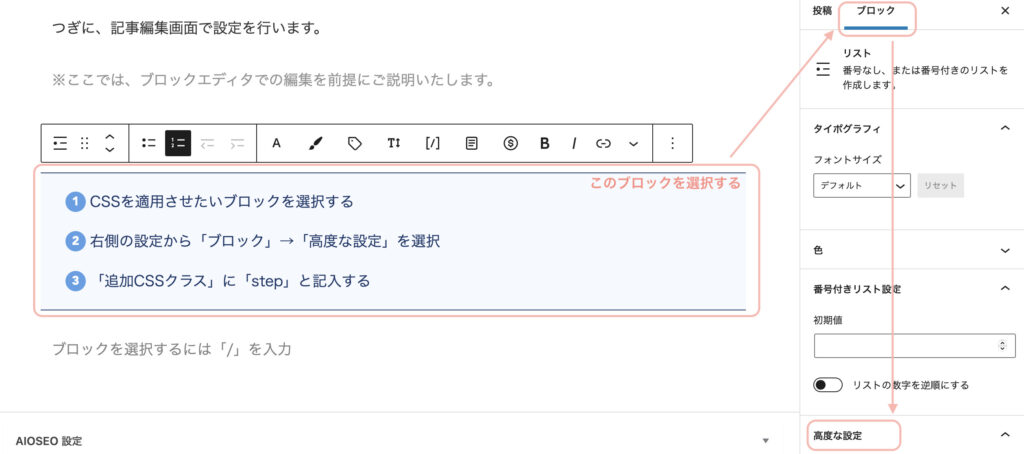
- CSSを適用させたいブロックを選択する
- 右側の設定から「ブロック」→「高度な設定」を選択
- 「追加CSSクラス」に「step」と記入する
まず、CSSでデザインした文字つきの番号付きリストを使用したいブロックを選択します。
そして、「ブロック」から「高度な設定」を選択してください。

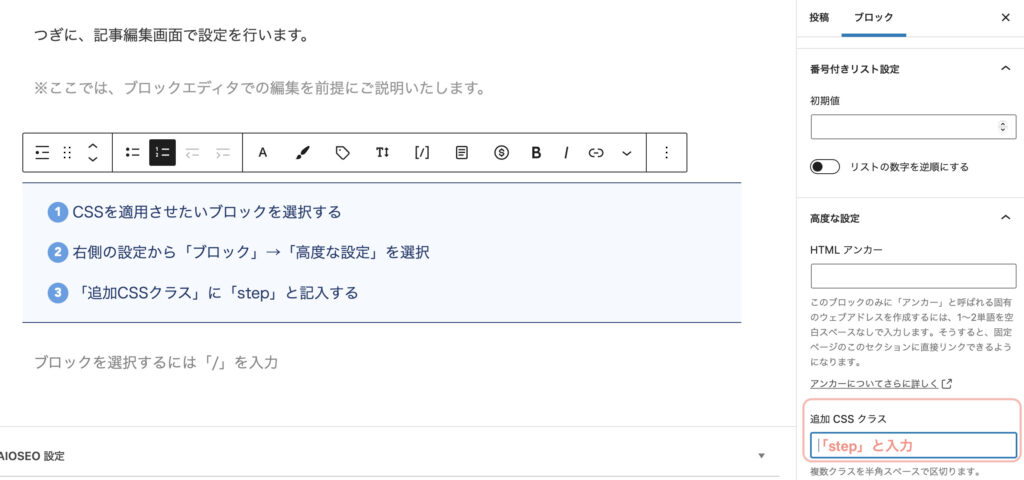
高度な設定を選択すると、「追加CSSクラス」の項目に「step」と入力してください。

これで設定が完了です!
ブロック上で「step」と指定した番号付きリストにのみ、このデザインが適用されていると思います。
このクラスの使い方をマスターすると、意図しないところにデザインが適用されてしまった!ということが防げます。
ぜひ、クラスを上手に活用しながら、サイトのデザインUPに取り組んでみてください。
CSSの勉強にオススメの書籍はこちらです!
この記事が、リストのデザインにお困りの方のお役に立てれば幸いです。
サイトに関するおすすめ記事
最後までご覧いただき、ありがとうございました。