初めまして、Hurariと申します。
今回はWebサイトをAMP化した際に「amp-customエラー」が発生した場合の対処方法をご紹介します。
サイトを立ち上げてから2,3ヶ月が経過し、AMPを有効にしてみようと試みた結果、サーチコンソールからAMPエラーが多発しました。
こちらを解消するまでに色々なサイトを調べ、色々試してみた結果、どのような対処方法が手っ取り早いのかを備忘録として書いています。
少しでも、サイトを運営する皆さんの役に立てれば幸いです。
この記事におすすめの方は?
- サイトのAMP化によって発生したエラーの対処方法が分からない
- amp-customのCSS構文エラーに困っている
- Cocoonテーマを使用しており、AMP有効を考えている
目次
AMPとは?
サイトのAMPとは何か、Wikipediaを引用するとこう説明されています。
AMP(元々はAccelerated Mobile Pagesの頭字語[1])は、AMP Open Source Projectにより開発が行われているオープンソースのHTMLフレームワークである[2]。もともとはGoogleがFacebook Instant Articles(英語版)とApple Newsの競合相手として開発したものである[3][4]。AMPはモバイルでのウェブサイト閲覧を高速化するために最適化されている[5]。
https://ja.wikipedia.org/wiki/Accelerated_Mobile_Pages
要するに、AMP化するとスマホ表示に最低限必要なものだけを処理するため、高速表示が可能になるということですね。
しかし、弊害として多少Webサイトのデザインが崩れる場合もあるようです。
amp-customエラーを解決する方法まとめ
まず、結果的に私がエラーを解決するまでに行った方法をまとめます。
- サーチコンソールでエラー内容を確認する
- AMP Testを使用してエラー箇所を確認する
- サイトで使用しているCSSを1ブロックずつ削除する
- AMPのキャッシュを削除し、再度AMP Testでエラーを確認する
- AMPエラーが解消されるまで③④を繰り返す
こちらの方法を取るまでの過程とともに詳細をご説明します。
amp-customエラーの確認方法
サーチコンソールで確認する
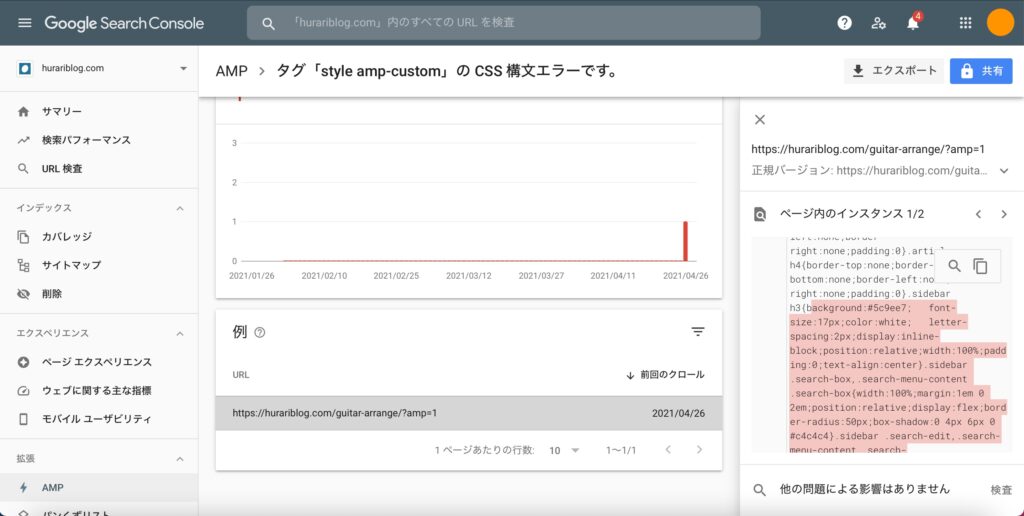
まずはサーチコンソールにログインし、サイトエラーが発生していないかを確認します。
左側サイドバーにある「サマリー」を選択し、エラー内容を確認することができます。
私の場合は、「タグ style amp-customのCSS構文エラー」と表示されています。

こちらのエラーをクリックすると、どの記事に対してエラーが発生しているのかが分かります。
下記の赤背景部でエラーが発生しているようです。

しかし、先程の状態ではエラー範囲が広すぎるため、どの段落でエラーとなっているのかを突き止めるために「AMP Test」で再度確認します。
AMP Testで確認する
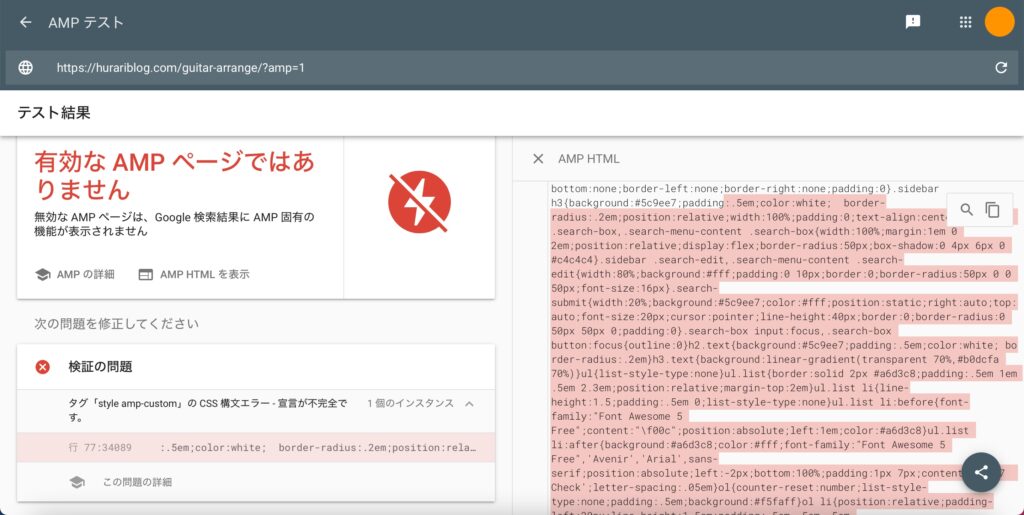
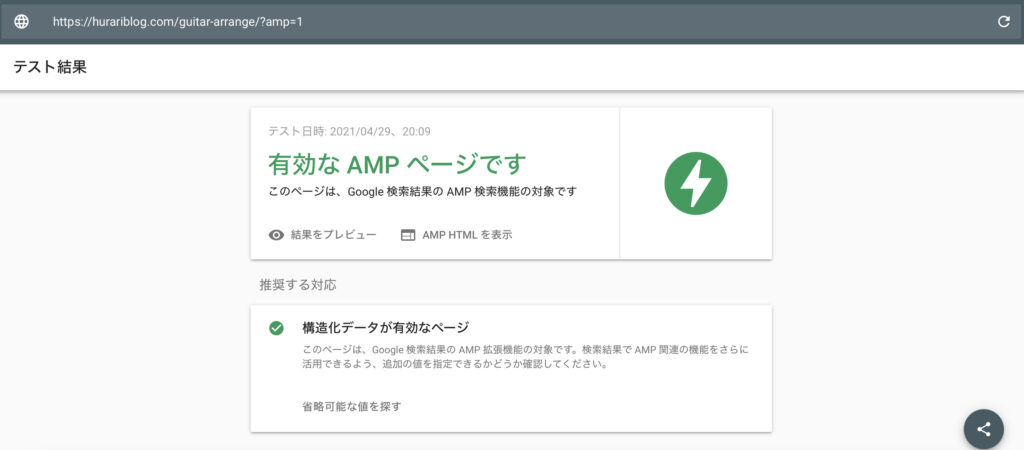
AMP Testでは、エラーが発生しているサイトのURL「サイト名/?amp=1」を入力することで詳細を確認することができます。
エラーの場合はこのように「有効なAMPページではありません」と表示され、その下の「検証の問題」でどのあたりでエラーが発生しているのか、何が問題なのかを把握できます。

しかし、私の場合、AMP Testでも赤背景の範囲がとてつもなく広い。
かつ「行77:34089」がどこなのかさっぱりで、エラー原因の特定が困難でした。
そこで、Webで「ampエラー」について色々と調べ、試行錯誤しました。
※改行されていないのはCSSコード部分がMinify(圧縮)処理されていることが原因ぽいのですが、こちらの対処方法はまだ把握できていません・・・。
エラー箇所の特定で試行錯誤したこと
やってみたこと
- ① CSS整形ツールを利用して本来の改行スタイルに戻し、CSS構文のチェック
CSS構文チェック:https://jigsaw.w3.org/css-validator/validator.html.ja - ② AMP Validatorを使用して、エラー部分の確認
AMP Validator:https://validator.ampproject.org
試行錯誤の結果
- ① エラー箇所を修正してもAMPエラーが解消されない
→ 結果的にサーチコンソールで指摘されている内容とは違うエラーが指摘されていました
→ これはこれで重要な修正ができたと思います - ② CSS部分の文字数が果てしなく長く、エラー箇所がどこか分からない
→ 他の方のサイトを見る限りでは、解析時に改行がしっかりなされており、エラー箇所の特定が明確そうです
※ 私のURLでは、なぜ改行ができていないのか(minify化されたままなのか)、これについてはまだ解決方法が分かっていません・・・
そんなこんなで上記方法を試してみても上手く解決に至らない・・・。
そこで、根気強くテーマのCSSを削除しては、AMP Testを繰り返すという方法を取ることにしました。
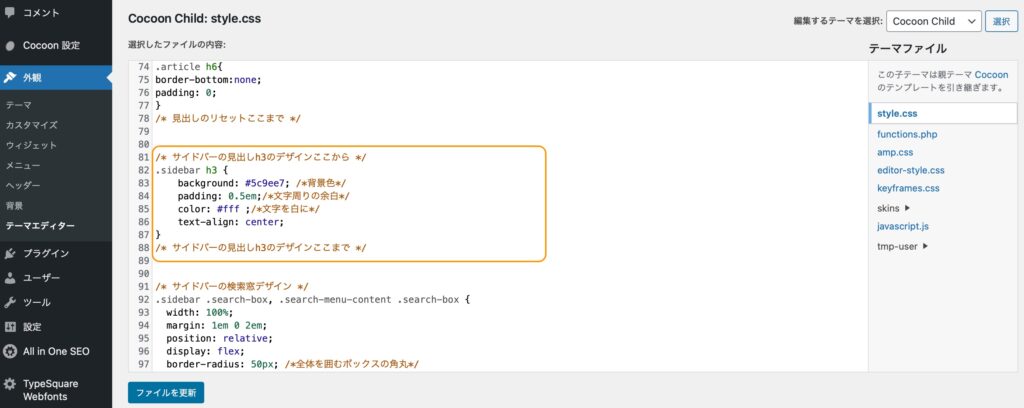
CSSを1ブロックずつ削除し、原因を追求する
サーチコンソールで赤範囲となった部分のCSSを1ブロックずつ削除します。
このとき、削除するCSSはメモなどに別途保存しておきましょう。

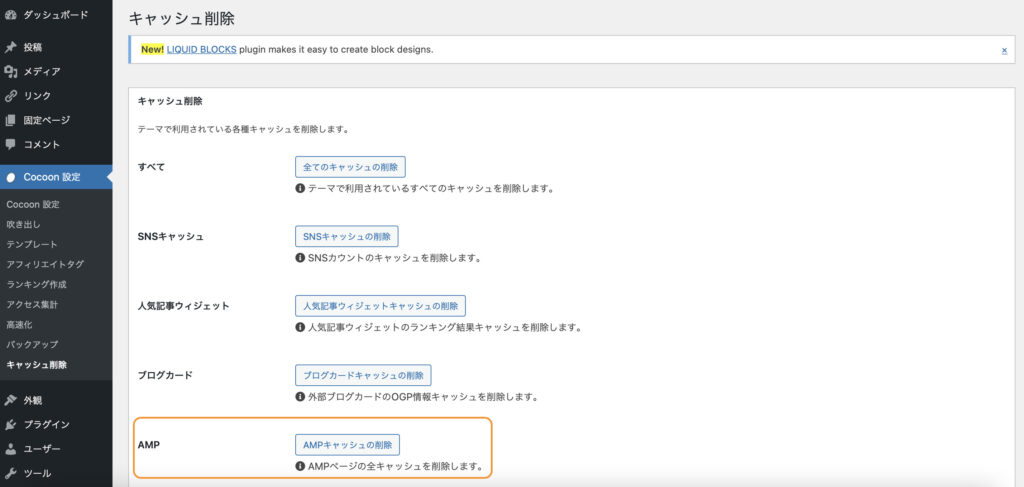
削除後はファイルを更新し、AMPキャッシュを一度削除、そして再度AMP Testで確認します。

これを繰り返すことによって・・・。解決です!

結果はサイドバーの見出しCSSに余分なコードを書いていたことでした。
コピペOKサイトからCSSを貼り付け、個人的にカスタマイズしている際に余分なコードを削除できていなかったことが原因のようです。
これから注意しないといけないですね・・・。
エラー解消までのまとめ
数日かけてエラーを対処したまとめをします。
- サーチコンソール / AMP Testでエラーを確認
- CSS構文チェック / Validatorでエラー箇所の特定
- ②が上手くいかない場合は、コツコツとCSS削除→AMPキャッシュ削除→確認
本当はもっとスマートに解決する方法があるのかも知れません。
しかし、まだまだWebサイトについて未熟な私は、1歩ずつ着実にエラー解消にたどり着く方法を取りました。
今後勉強を進めていく中で、追加の発見・気づきがあれば、追記してまとめます。
みなさんのサイト運営の助けに少しでもなれば幸いです。
最後までご覧いただき、ありがとうございました。