初めまして!Hurariと申します。
本記事では、WordPressプラグイン「LIQUID SPEECH BALLOON」の吹き出しの余白を修正する方法をご紹介いたします。
ブログを運営されている皆様は、吹き出し用のプラグインに「LIQUID SPEECH BALLOON」を使われている方も多いと思います。
しかし、デフォルトの設定では、吹き出しの下部に余白ができてしまいます。
この余白がスマホ表示では結構目立ってしまい、気になる方も多いのではないでしょうか。
そこで、CSSだけで余白をなくし、スマートな表示スタイルに修正する方法をご紹介いたします!
少しでも、サイトを運営する皆さんのお役に立てれば幸いです。
この記事におすすめの方は?
- プラグインで「LIQUID SPEECH BALLOON」をお使いの方
- 吹き出しのデザインを修正したい方
LIQUID SPEECH BALLOONのデフォルト吹き出し
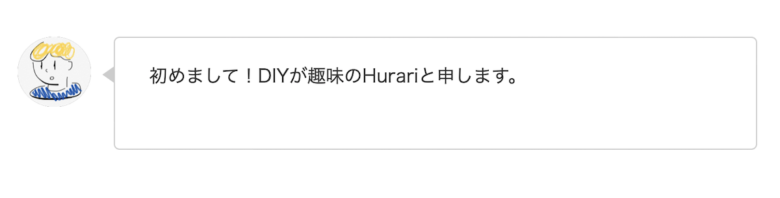
デフォルトの設定で吹き出しを使用した場合、下記のような表示になっています。

吹き出しの下部に大きめの余白が入っているため、少しバランスが悪い印象です。
これだとスマホ表示の時に文章が読みにくく、離脱率も増加してしまうリスクがあります。
少しでも読みやすいブログにするため、次の方法で修正をオススメします!
吹き出しの余白を修正するCSS
下記のコードでバルーンの表示を修正することができます。
/* Liquid speech balloonの余白サイズを調整 */
.liquid-speech-balloon-text p{
margin-bottom: inherit;
}
/* Liquid speech balloonの余白サイズを調整 */このコードを「style.css」もしくは「追加CSS」にコピペして下さい。
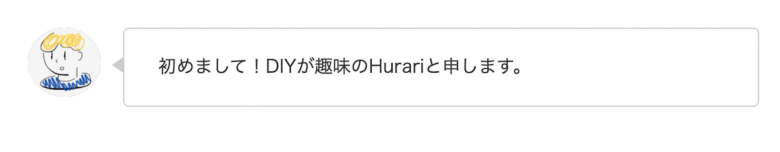
たったこれだけで、先ほどの吹き出しが下記のように表示されるようになります!

とても簡単に修正できるので、ぜひバルーンのデザインでお困りの方はコピペして下さい。
ちなみに、「CSSのコードの書き方が分からない」「コピペをよくするけど中身が理解できない」という方向けに下記のような記事も書いています。
書籍で勉強したいという方には、下記の本がオススメです。
この記事が、プラグイン「LIQUID SPEECH BALLOON」でお困りの方のお役に立てれば幸いです。
ブログ/CSSに関するおすすめ記事